- 今回の記事はブログの仕様の関係で意味がわからなくなっています。
- 「見た目変わんないじゃん」と思っても実際は変わっているので、そう認識してください。
- ↑の意味がそもそもわからないという人は、この記事は絶対役に立たないので他を巡回してください…ごめんなさい…。
えーっと、こんばんー。
今回はいつもの記事とは少しおもむきを変えて、
GIMPというソフトウェアを使って画像を加工してみたいと思います。
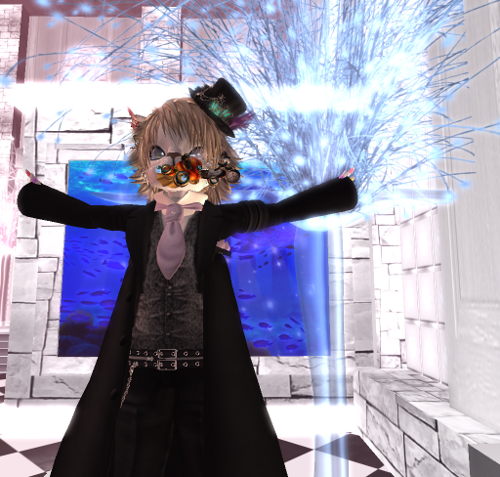
獲物はこちら。

じゃん。
SecondLifeというメタバースで活動するボクの姿です。
そうは見えないかも知れませんが、猫です。誰がなんと言おうと猫です。
この画像にとりあえず枠を追加というか、ぼかしてみましょう。
すると

このように白く枠をぼかすことは簡単なのですが、
その場合、このブログのように背景に色がついているときに
かえって不自然になってしまいます。
それを、

このように透明にぼかそうというのが今回の目的です。
白くぼかす方法についてもちょっとだけ触れます。
※透明になってないように見えますがBlogspotの仕様上仕方ないんです…。
GIMPのバージョンは2.6.8、環境はUbuntu 10.04 Lucid Lynxです。
自分用メモとして残しておくだけなので、わかりづらいところはごめんなさい。
つまり質問されても答えられない場合があるということなので悪しからず。
注意! 今回の記事は(今更だけど)画像が多いです。とりあえず注意。
まずは枠を作りたい画像を用意します。
というか、枠を作りたいからこそこんなことしてるんであって、
ってことはわざわざ用意するまでもなく既にあるはずなんですが、
そこいらのことは置いといて、枠を作りたい画像をとにかく用意します。
今回の画像はこの記事冒頭のあれ(↑)ですね。
最初に、対象となる画像をGIMPで開きます。
こんな感じで。
次にレイヤーを作ります。
上のメニューバーから「レイヤー」→「レイヤーを追加」をクリックします。
幅や高さなどは変更せず、「レイヤー塗りつぶし方法」を「白」にチェックして
そのままOKボタンをクリックします。
すると、画像ウィンドウが真っ白になってしまいますが、これでいいです。
続いて、レイヤーにアルファチャンネルというものを追加します。
アルファチャンネルが何なのかは理解する必要ないです。
ボクもよくわかんないです。知りたい人はぐぐってください。
この「レイヤー, チャンネル, パス, アンドゥ - ブラシ, パターン, グラデーション」という
無駄に長いタイトルのウィンドウがあるはずなのでどうにかして見付けて、
「背景」を右クリックし、「アルファチャンネルの追加」をクリックします。
念のため「新規レイヤー」に対しても同じことをやっておくといいかもです。
(クリックできない場合は既に追加されているのでやらなくてもいいです)
ここで、「新規レイヤー」を一度クリックしておくのを忘れないでください。
それから、ぼかす範囲を決めます。
画像ウィンドウの上のメニューから「選択」→「すべて選択」をクリックし、
続けて「選択」→「選択範囲を縮小」というところをクリックします。
すると、次のようなウィンドウが出てくるはずです。
ボクはいつも20〜50ピクセルくらいでやっていますが、
大きい画像ならそれなりに値を大きくしたほうがバランスが取れてよさそうです。
ちなみに今回は25ピクセルでやっていきます。で、OKボタン。
すると画像ウィンドウに、流れる点線で四角形が表示されたと思います。
これが現在選択されている範囲です。枠のおおよその目安になります。
これだけではつまらないので、角に丸みを持たせてみましょう。
選択範囲はそのままで、「選択」→「角を丸める」をクリックします。
ここの数値もお好みで結構ですが、
ボクは画像を縮小したときの値と同じにするようにしています。
つまり今回は25です。
「凹ませる」にはチェックを入れないで、そのままOKボタンをクリックします。
すると、選択されている範囲が座布団のような形(?)になります。
白くぼかす場合はその状態のままDeleteキーを押し、
「選択」→「すべて選択」してから、
「フィルタ」→「ぼかし」→「ガウシアンぼかし」と進んで、
値を25:25に設定してからOKボタンをクリックしてください。
白くぼかすだけならここで終了です。
選択範囲が座布団になったのを確認してから、
「選択」→「選択範囲を反転」とクリックします。
そして、Deleteキー。以下のような状態になるはずです。
こうなってない人は最初からやり直し。
ここで、「選択」→「すべて選択」をクリックします。
座布団を囲んでいた点線が消えるはずです。
それからこの白い座布団に対してぼかしを入れます。
「なんで画像じゃなくて白いものをぼかすの?逆じゃないの?」と思うでしょうが、
ボクもそう思います。 なぜこんな遠回りをしなくちゃならないのか心底疑問です。
「フィルタ」→「ぼかし」→「ガウシアンぼかし」と進んで以下の画面。
ここでも先程から入力しまくっている 25 という数値を
水平・垂直どちらにも入力し、OKを押します。
すると、画像ウィンドウに表示されていた白い座布団の輪郭がぼやけ、
ファンタスティック座布団にレベルアップするはずです。
これがぼかしの原型です。
絵に関しては素人なんで原理はよくわかりませんが、
とにかくこういう手順で最終的にぼかすことができるので、
とりあえずぼかしの原型であることは間違いないと思われます。
またこの長いタイトルのウィンドウに戻ってきまして、
今度は「新規レイヤー」と「背景」のそれぞれに対して、
「右クリック」→「レイヤーマスクの追加」をクリックします。
すると次のような画面が出てくるので、
「レイヤーのアルファチャンネル」にチェックを入れて、「追加」をクリックします。
それぞれ1つずつレイヤーマスクとやらを追加すると、次のようになります。
マウスカーソルのあるところに、何やら白黒のものが追加されています。
これまでの手順から察するに、こいつらが「レイヤーマスク」とやらだと思われます。
でも実際にどんなヤツで、どんなことが得意なのかは知る由もありません。
が、とにかく右のヤツがレイヤーマスクのようです。
さて、枠取り作業も佳境に入ってまいりました。
「新規レイヤー」のレイヤーマスクをクリックし、
画像ウィンドウのメニューから「選択」→「すべて選択」してから、
「編集」→「コピー」をクリックします。
次に「背景」のレイヤーマスクをクリックし、
画像ウィンドウのメニューから「編集」→「貼り付け」をクリックします。
すると、次のような状態になるはずです。
※あくまでもレイヤーマスクをクリックしてください。
何が何やら、もとの画像がすっかり隠れてしまってよくわかりませんが、
これでまったく問題が無いというのですから不思議なものです。
こうなってないという人は最初からやり直し。
すると、「フローティングなんちゃら」というものが追加されます。
よくわかりませんが、とにかくレイヤーの下書きみたいなものができたようです。
このままではあくまで「下書き」に過ぎないので、適用するためには、
マウスカーソルのあるところの錨型のボタンをクリックして固定します。
すると「フローティングなんちゃら」が消えて、元に戻ったように見えます。
画像ウィンドウにも変化は見られませんが、これからどうしたらいいのでしょう。
答えは上の画像のマウスカーソルのある位置にある目玉の描かれたボタンで、
これをクリックすると、そこでようやっと透明ぼかしの完成です。
あとはこれをPNG形式で保存するだけです。
GIFやJPEGなどは「透明」という概念にそもそも対応してない気がするので、
それらの形式で保存してしまうと、ただの白ぼかし画像になる感じがします。
保存するときにいろいろと尋ねられますが、
特にいじくってない場合は「OK」とか「保存」とか、
とにかく肯定的なボタンを連打していればそのうち保存されます。
あとは煮るなり焼くなり好きにしてください。
というわけで、今回の成果。(白枠ですが実際は透明のものを張ってます)
はー。疲れました…。
よくわかんないまま使っているのでそのうち忘れることでしょう。
というわけで、自分用メモでした。
今回はここまでっ。
Special thanks: ukiwa Masala
















0 件のコメント:
コメントを投稿